Material Design UI KIT – 300+ Adobe XD Templates. This is a massive bundle of Adobe XD templates you can use to design all kinds of apps and user interfaces. The pack comes with more than 300 different templates that are available in 14 categories. It features a total of 1200 unique elements. The Adobe XD trial is entirely free. Get 7 days of complete access to all the tools and premium features that power XD. There’s no commitment and you’ll only be charged until after your trial ends. The Adobe XD free trial is 7 full days of total access. Get the time you need to explore tools, interact with features, and build something from.
Generate code for building apps with Flutter based on your designs in Adobe XD with the XD to Flutter plugin. This package contains helper widgets used by the plugin.
- Adobe XD free is a new generation toolset for UX/UI design. High efficiency and convenience allow you to create design projects and user interface prototypes for mobile and web apps for free now. Benefits of Adobe XD Free.
- Adobe XD Masterclass – Episode 46. Adobe Live. March 19, 2021.
- Download Adobe XD and enjoy it on your iPhone, iPad, and iPod touch. Eliminate the guesswork by previewing your Adobe XD designs, complete with transitions on native devices, in real time via USB or by loading them as cloud documents.
Pin #
The Pinned widget uses horizontal and vertical Pin instances (hPin / vPin) to specify a highly flexible layout based on responsive resize model in Adobe XD, but can be used fully independently of the tool and the other classes in this package.
The size and position of a child within its parent can be defined entirely by the position of its starting (top or left) and ending (bottom or right) edges. The Pin class provides a number of ways to specify these positions along an axis.
You can specify an absolute pixel position for an edge relative to its parent. For example, this would draw the child with a 10 pixel gap on each side.
You can specify a relative (fractional) position instead. Assuming the horizontal axis, the following would draw the child with the left edge at 20% of the width of its parent, and its right edge at 90% of the width of its parent (ie. 10% in from the right):
You can mix these approaches:
Or, specify one edge, and set a fixed size in pixels for the child:
Lastly, you can specify a fixed size along with a middle position. This places the child's center relative to the available space after accounting for the size. For example, the following would center the child with a size of 50 pixels:
This example would place the right edge (assuming horizontal) of the child at the right edge of the available space – it would not place the middle of the child at the right edge of its parent.
As a note: an empty pin defaults to filling the full available area, which is equivalent to:
Pinned #
The Pinned widget implements the responsive resize model in Adobe XD. With it, you can pin the edges of the child within the available space, pin its center within the space, and/or give it a fixed size.
The Pinned.fromPins constructor accepts a horizontal and vertical pin, as well as a child widget:
The default Pinned constructor accepts semantic parameters that map to the values of the horizontal and vertical pins. For example, right becomes hPin.end and height becomes vPin.size. This example is equivalent to the Pinned.fromPins example above:
The Pinned.fromSize constructor calculates the pin positions from a nominal parent size and child boundaries, with parameters that indicate whether that edge should be pinned to an absolute position – it defaults to a fractional position otherwise.
This constructor directly mirrors the UI in Adobe XD, and can be used to assemble a pinned layout by examining a pre-existing design. XD to Flutter used the Pinned.fromSize constructor up to v2.0.0, when it switched to Pinned.fromPins to allow for more condensed and understandable code.
Once again, this example results in the same layout as those above, but calculates it from a 'reference' size and position:
Adobe Xd
BlendMask #
The BlendMask widget applies a blend mode to its child.
GradientXDTransform #
Attempts to match Adobe XD gradient transformations within Flutter. Not very useful outside this context.
PageLink #
Enables prototype interactions & navigation exported from Adobe XD. Not very useful outside this context.
Contributing #
Contributions are welcomed! Read the Contributing Guide for more information.
Licensing #

This project is licensed under the simplified BSD License. See LICENSE for more information.
| Developer(s) | Adobe Systems |
|---|---|
| Stable release | 40.0.22 / April 13, 2021; 3 months ago |
| Operating system |
|
| Platform | x64, ARM64 |
| Available in | English, French, German, Japanese, Korean, Chinese |
| Type | User interface builder |
| License | Trialware |
| Website | adobe.com/xd |
Adobe XD (also known as Adobe Experience Design[1]) is a vector-baseduser experience design tool for web apps and mobile apps, developed and published by Adobe Inc. It is available for macOS and Windows, although there are versions for iOS and Android to help preview the result of work directly on mobile devices. Adobe XD supports website wireframing and creating click-through prototypes.[2]
History[edit]
Adobe first announced they were developing a new interface design and prototyping tool under the name 'Project Comet' at the Adobe MAX conference in October 2015. This was in response to the rising popularity of Sketch, a UX and UI design-focused vector editor released in 2010.[3]
The first public beta was released for macOS as 'Adobe Experience Design CC' to anyone with an Adobe account on March 14, 2016.[2] A beta of Adobe XD was released for Windows 10 on December 13, 2016.[4] On October 18, 2017, Adobe announced that Adobe XD was out of beta.[5]
Features[edit]
Adobe XD creates user interfaces for mobile and web apps. Many features in XD were previously either hard to use or nonexistent in other Adobe applications like Illustrator or Photoshop.[6]
Repeat grid[edit]
Helps creating a grid of repeating items such as lists, and photo galleries.
Prototype and animation[edit]

Creates animated prototypes through linking artboards. These prototypes can be previewed on supported mobile devices.
Interoperability[edit]
XD supports and can open files from Illustrator, Photoshop, Photoshop Sketch, and After Effects. In addition to the Adobe Creative Cloud, XD can also connect to other tools and services such as Slack and Microsoft Teams to collaborate. XD is also able to auto-adjust and move from macOS to Windows. For security, prototypes can be sent with password protection to ensure full disclosure.[7]
Content-Aware Layout[edit]
Design and edit components without the nudging or the tinkering. Content-Aware Layout aligns and evenly-spaces as you add, remove, or resize objects. Make adjustments with smart controls and get back to exploring.
Voice design[edit]
Apps can be designed using voice commands. In addition, what users create for smart assistants can be previewed as well.
Components[edit]
Users can create components (previously known as symbols) to create logos, buttons and other assets for reuse. Their appearance can change with the context where they are used.
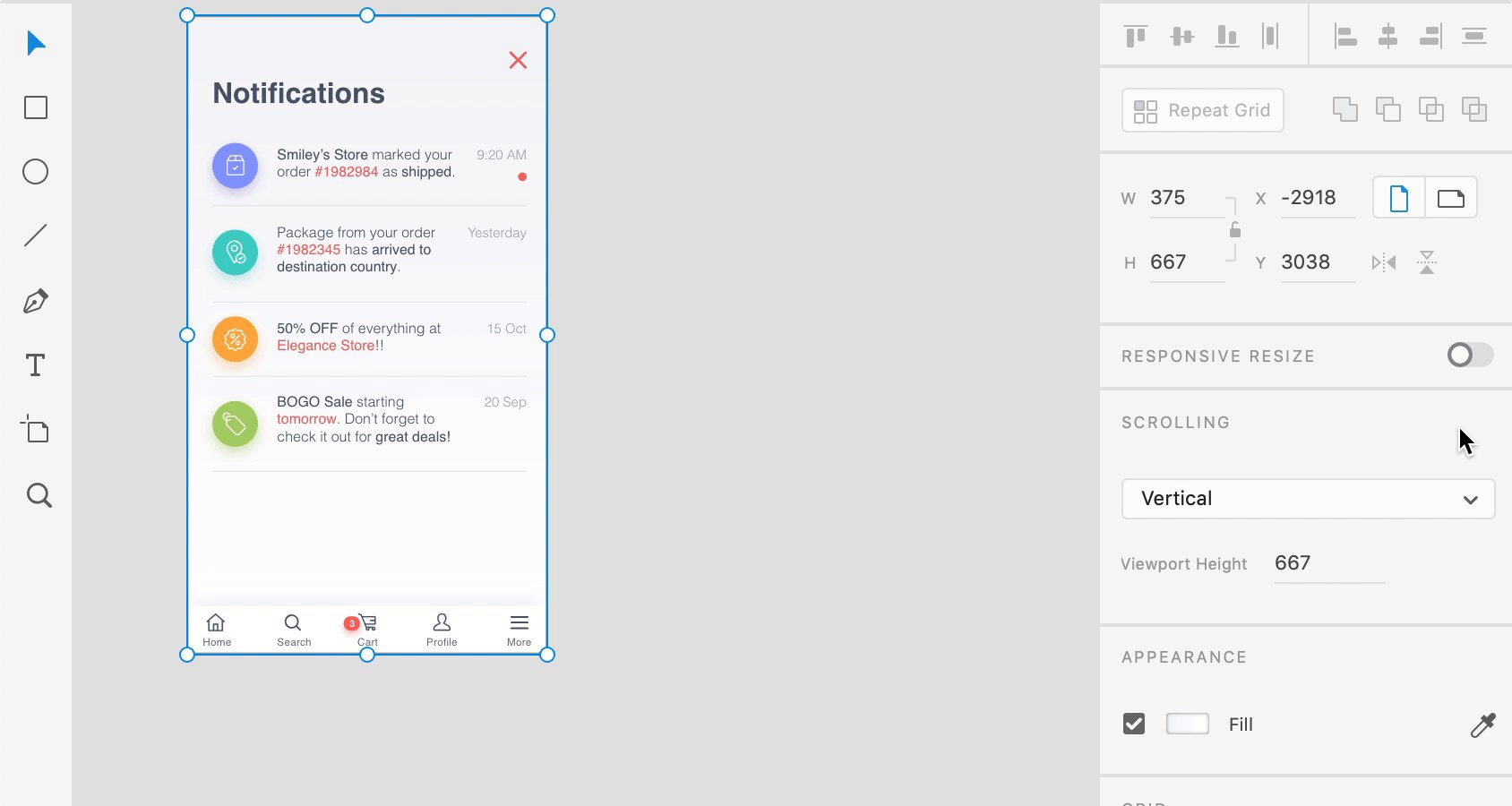
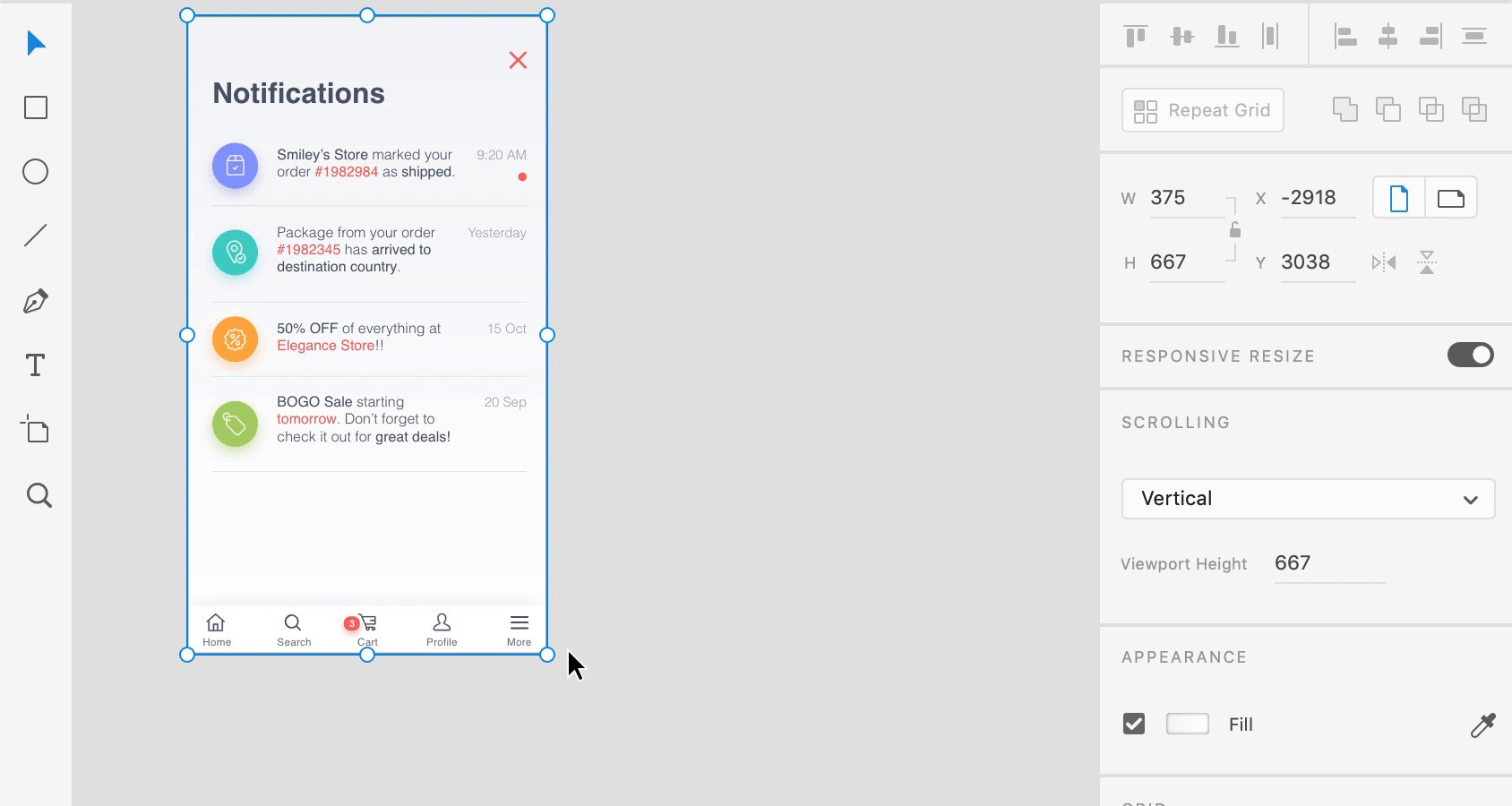
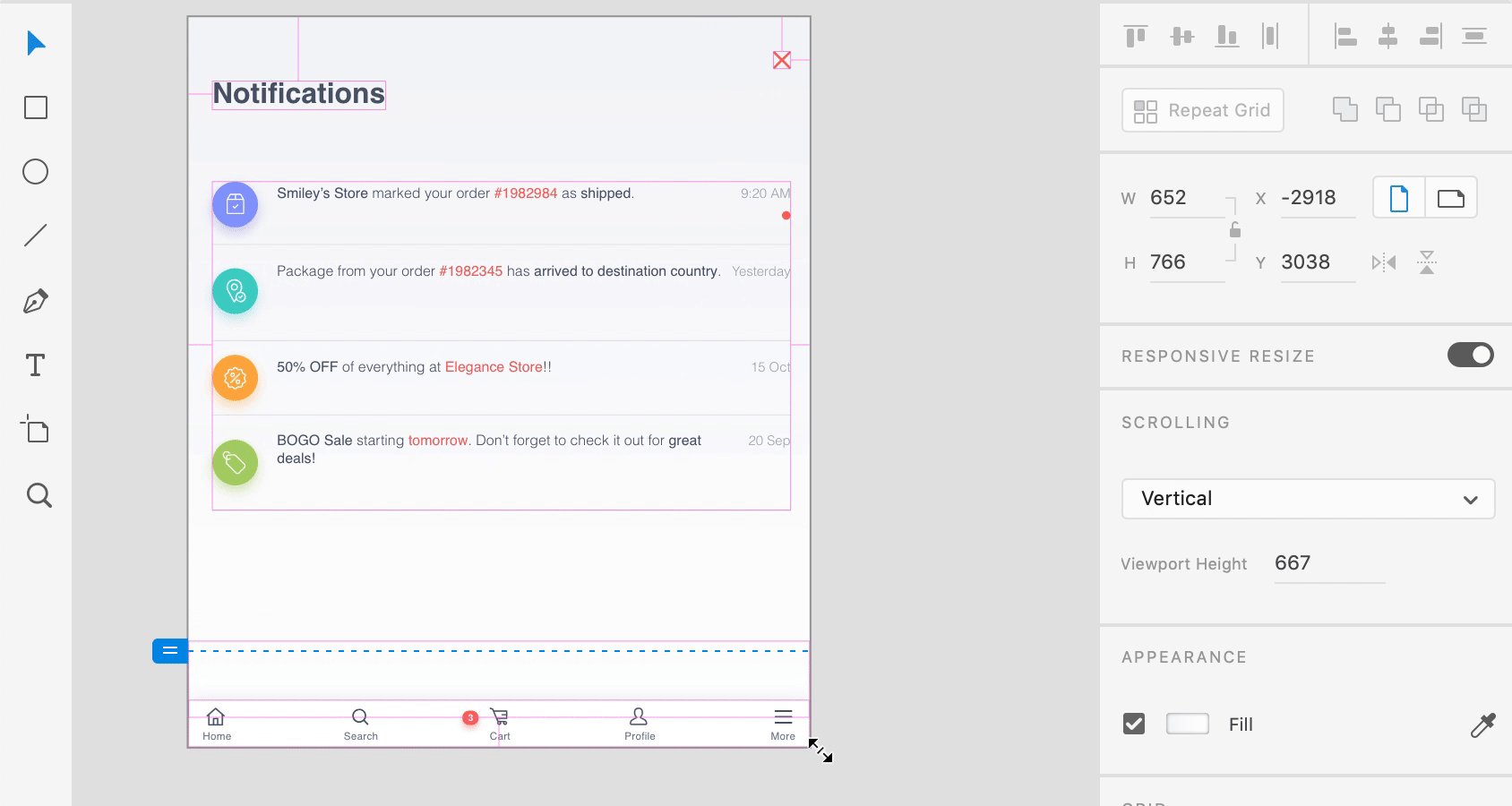
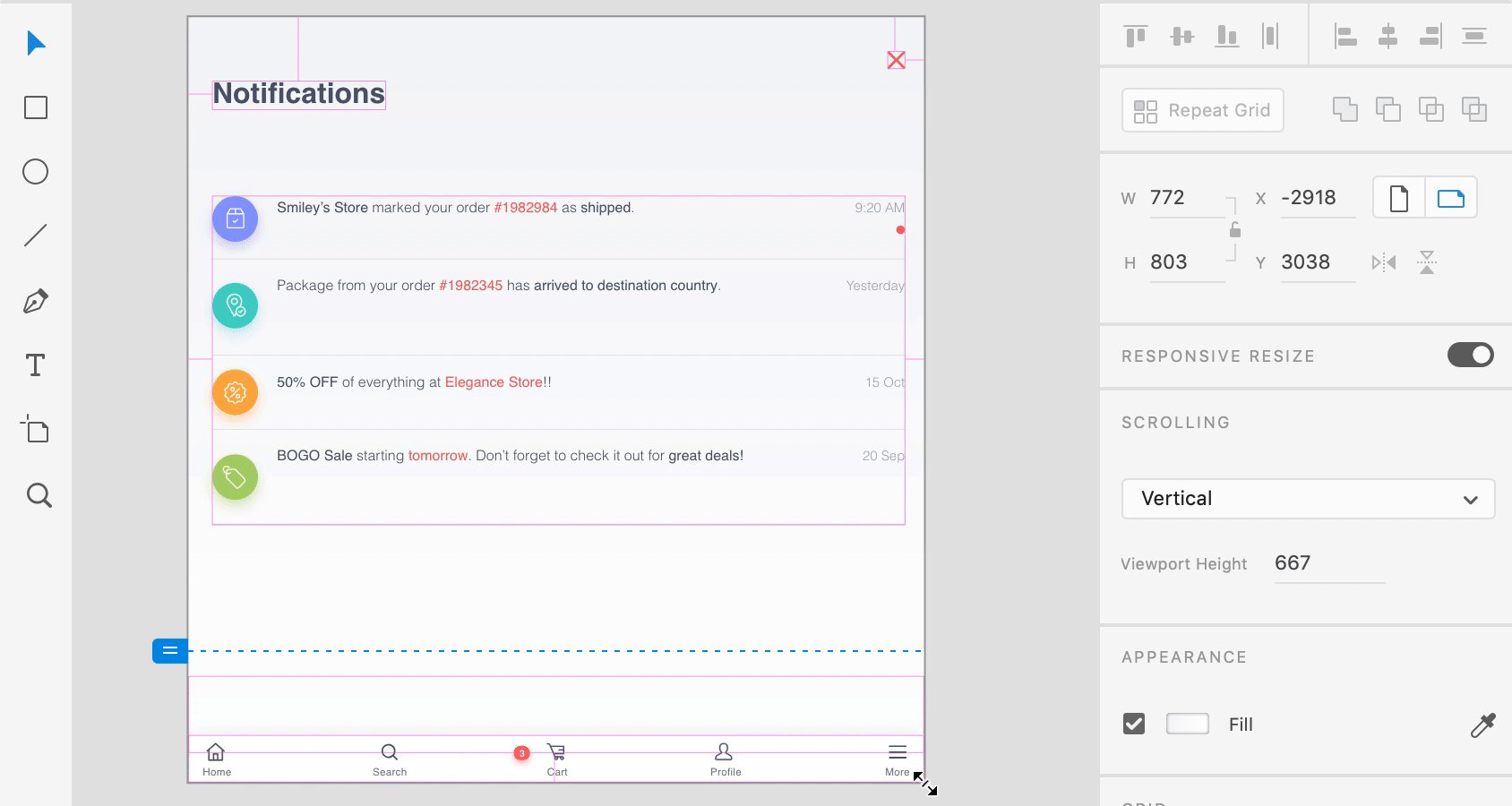
Responsive resize[edit]
Responsive resize automatically adjusts and sizes pictures and other objects on the artboards. This allows the user to have their content automatically adjusted for different screens for different sized platforms such as mobile phones and PCs.
Plugins[edit]
XD is compatible with custom plugins that add additional features and uses. Plugins range from design to functionality, automation and animation.
Design Education[edit]
Adobe offers educational articles, videos, and live streams through various mediums to help designers learn Adobe XD and best practices.
Adobe XD Learn Hub[edit]
Adobe Xd Price
Launched in 2021, the Learn Hub[8] is a one-stop shop for learning and exploring everything that Adobe XD offers – from the Getting Started series[9] for beginners to advanced tips & tricks[10] for designers looking to level up.
Adobe Live[edit]
With sessions just about every day of the week, Adobe Live[11] – hosted on Behance – delivers online training for a variety of applications, including Photoshop, Illustrator, Adobe XD, and more.
Adobe MAX[edit]

Every year, Adobe MAX brings the creative community together with over 350 sessions, hand-on labs, luminary speakers, and more. What was traditionally an in-person event has since transitioned online.
Dani Beaumont[edit]
/cdn.vox-cdn.com/uploads/chorus_image/image/65619994/Coediting.0.png)
Dani Beaumont has been managing innovative apps in the web and design space for more than 25 years. She is currently a principal product manager on Adobe XD responsible for new feature delivery, and she was formerly the principal product manager on Adobe Muse. Dani regularly uploads XD videos to YouTube,[12] speaks at Adobe MAX,[13] and has created multiple LinkedIn courses[14] for Adobe Muse including Muse Essential Training and Designing Ecommerce sites with Muse. She resides in Washington DC.
Howard Pinsky[edit]
Howard Pinsky is currently responsible for sharing his UI / UX knowledge and experience with the design community at creative events and through video and livestreams—all with a focus on the Adobe XD application. Howard's videos can be found on YouTube,[15] the Adobe XD Learn Hub,[8] and LinkedIn Learning.[16] To date, Howard's videos have accumulated more than 70 million views since 2007. In addition to his online presence, Howard regularly hosts sessions at events like Adobe MAX.[17]
Matt Rae[edit]
Matt Rae is currently a designer & community ambassador based out of Waterloo, ON, Canada and works as a designer advocate for Adobe XD. Matt works closely with the community, designers, and teams to help them harness the power of XD in their workflows. He started his career in UX/product design and has spanned a breadth of industries. He previously co-founded a travel marketplace for local experiences after graduating school.
Alternatives[edit]

References[edit]
- ^'Adobe Experience Design CC (Beta)'. www.adobe.com. Retrieved 2021-04-19.
- ^ abLardinois, Frederic (March 14, 2016). 'Adobe launches Experience Design CC, a new tool for UX designers'. TechCrunch. Archived from the original on October 20, 2017. Retrieved October 20, 2017.
- ^Rhodes, Margaret (October 18, 2015). 'Adobe's Project Comet Is a Start-to-Finish UX Design App'. Wired. Archived from the original on October 20, 2017. Retrieved October 20, 2017.
- ^Hassan, Mehedi (December 13, 2016). 'Adobe XD now available to Windows 10 users in beta'. MSPoweruser. Archived from the original on October 20, 2017. Retrieved October 20, 2017.
- ^Lardinois, Frederic (October 18, 2017). 'Adobe's XD prototyping and wireframing tool is now out of beta'. TechCrunch. Archived from the original on October 20, 2017. Retrieved October 20, 2017.
- ^'Adobe XD. The New Hope'. Futurice. Retrieved 2019-02-14.
- ^'Create and share designs, layouts, and prototypes quickly | Adobe XD CC'. www.adobe.com. Retrieved 2019-02-14.
- ^ ab'Get Started with Adobe XD | Adobe XD'. www.adobe.com. Retrieved 2021-05-16.
- ^'Learn XD Design | Adobe XD'. www.adobe.com. Retrieved 2021-05-16.
- ^'Introduction to prototyping a gaming experience | Adobe XD'. www.adobe.com. Retrieved 2021-05-16.
- ^Behance. 'Adobe Live'. www.behance.net. Retrieved 2021-05-16.
- ^'Dani Beaumont - YouTube'. www.youtube.com. Retrieved 2021-05-16.
- ^'Adobe XD: Design at the Speed of Thought'. www.adobe.com. Retrieved 2021-05-16.
- ^'Dani Beaumont — Online Courses, Classes, Training, Tutorials on Lynda'. Lynda.com - from LinkedIn. Retrieved 2021-05-16.
- ^'Howard Pinsky - YouTube'. www.youtube.com. Retrieved 2021-05-16.
- ^'Howard Pinsky — Online Courses, Classes, Training, Tutorials on Lynda'. Lynda.com - from LinkedIn. Retrieved 2021-05-16.
- ^'Adobe XD: Tips, Tricks, and Techniques to Up Productivity'. www.adobe.com. Retrieved 2021-05-16.